Bludit > Tema > Dark Green Code
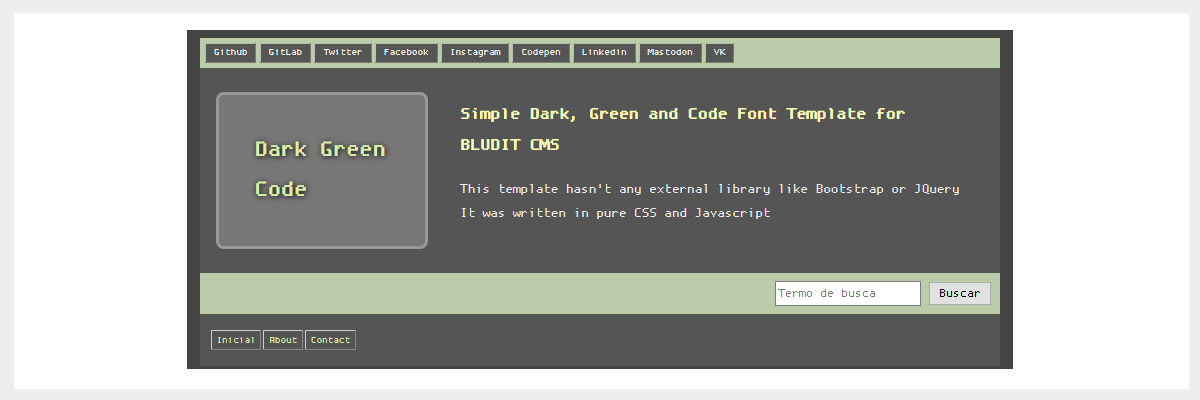
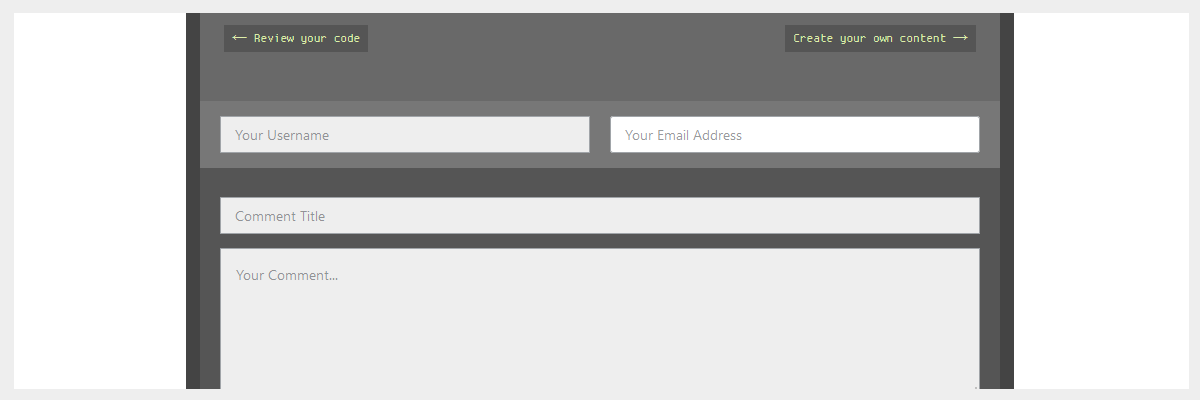
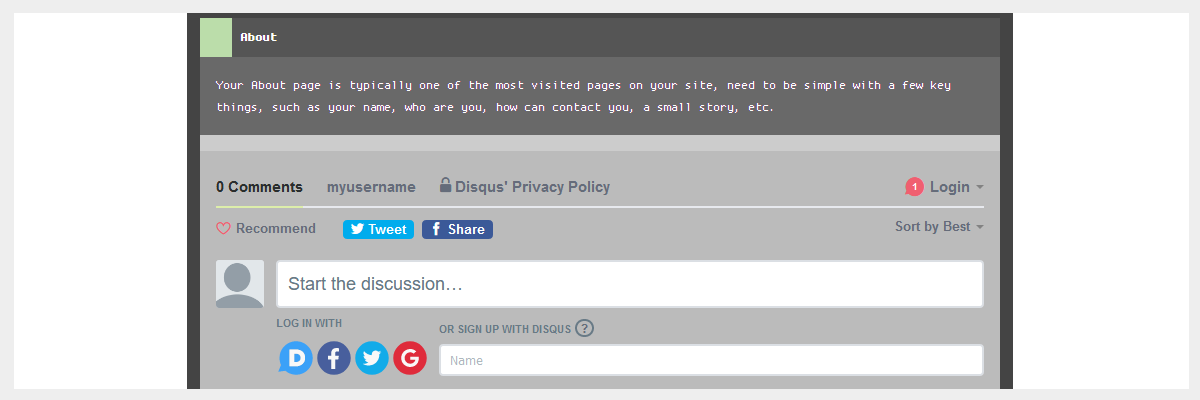
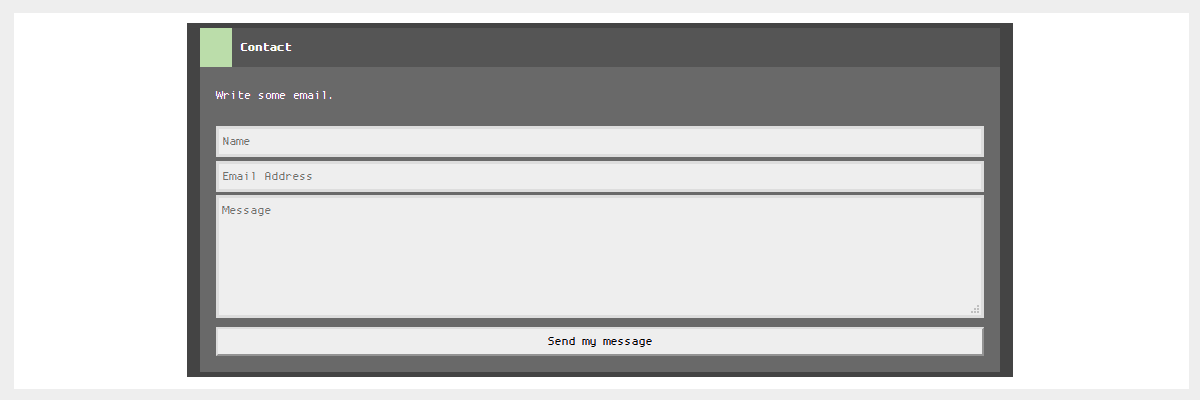
Template preto, verde e fonte no estilo código com uma coluna, suporte a páginas destacadas (sticky), estática e normais, 3 plugins no rodapé (os primeiros 3 aparecem no rodapé exceto o Search, pois já existe busca no topo), além de customização via init.php.
Terceiro tema desenvolvido para o CMS BLUDIT.




Disponível em português e inglês.
Imagem de capa padrão com resolução 200x100.
Imagem do logotipo 228x204 (cor do cabeçalho do plano de fundo #555555 - use essa cor ao criar seu logotipo para centralizar a imagem) - refere-se ao logo carregado pelo painel do BLUDIT.
Algumas classes CSS estão disponíveis para uso no seu editor de código-fonte do BLUDIT: left, right, center, w25, w50, w75, border, bg, opacity and grayscale.
Use este código para definir duas classes na sua imagem <img class="center opacity" src="myimage.jpg" alt="some text" />.
Obs: Apenas três plugins que implementem o hook (gancho/chamada) 'Sidebar' aparecem no rodapé da página.
Configuração:
- Arquivo init.php
- Altere algumas variáveis
- NUMBER_STICKY_PAGES_HOME_PAGE [int] - para conteúdo destacado (sticky), escolha o número de artigos a ser mostrado;
- $authorName [string]- usado apenas para meta tag author - insira o autor ( padrão '$site->footer()' );
- $IS_PAGINATOR_NUMBERS [bool] - escolha entre dois tipos de paginação: número ou texto ( padrão 'false' );
- $IS_COVER_IMAGE_FALLBACK_SET [bool] - se true, irá habilitar o uso da imagem padrão setada na variável $_DEFAULT_COVER_IMAGE [string] ( padrão imagem do placeholder.com ).
- Altere algumas variáveis
Baixe a versão mais recente do tema Dark Green Code v1.0.3 [1284 Downloads]
